ブログのデザインを変更しました
突然ですが、ブログのデザインを変更しました。

ブログを開設してからずっと「smooth」というデフォルトのテーマを使っていたのですが、皆さんのブログを拝見していると、すごくオシャレなブログが多くて色々いじってみたくなったんですよね。
テーマを、「minimalism」(作成者:こどみすさん)というものに変えてみました。
hitsuzi.hatenablog.com
はてなブログのテーマストアで1位のもので、シンプルながら美しいテーマ。
特にスマホ・タブレットで閲覧したときに見やすくなる(レスポンシブデザインというらしい)のが特長のようです。
テーマの変更に伴い、いろいろカスタマイズしていたのですが、
「CSSってなんだ?」「HTMLってなんだ?」という、パソコン音痴のおじさんにはなかなか大変で、デザインセンスが絶望的なこともあり、気付けば丸一日たっていました。
備忘録を兼ねて、カスタムした内容などを紹介したいと思います。
カスタマイズした点
ナビゲーションメニューを設置しました
テーマの作成者である、「こどみすさん」のブログを参考に、ナビゲーションメニューの設置を行いました。

これがナビゲーションメニューだ!
hitsuzi.hatenablog.com
ナビゲーションメニューの色の変更がよく分からなかったのですが、
「インサイドシーナ(inside_Shiinaさん)」の記事を参考にさせて頂きました。
www.inside-shiina.com
文字サイズを変更しました
テーマを変更した際に、文字が小さいなーと感じたので、
「薬剤師とザリガニの奮闘記(薬ザリさん)」の記事を参考にさせて頂き、15ピクセル→16ピクセルに変更しました。
www.yakuzari.work
タイトル画像を作成しました
「ink scape」というフリーソフトを使って、タイトル画像を作成しました。
すごく簡単なものですが、私のスキルでは今のところこれが限界でした。

これが素人のおじさんには限界だった!
inkscape.org
シルエットの画像は、「シルエットAC」からダウンロードしました。
カッコいいシルエット画像がいっぱいあっておすすめ。
www.silhouette-ac.com
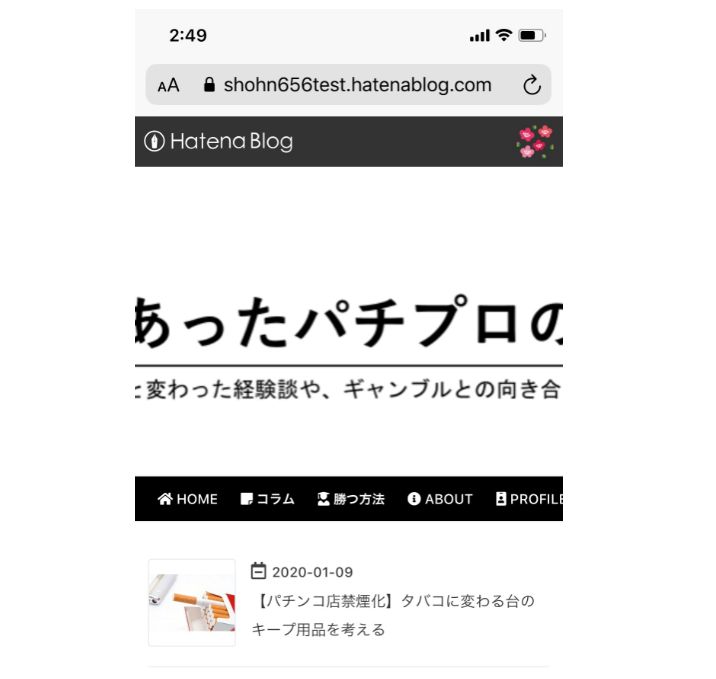
スマホ向けデザインのヘッダー画像の調整
スマホで見てみるとヘッダー画像が等倍で表示されていたので調整を行いました。

自己主張が激しすぎる・・・
「IT系アラサーOL悲喜こもごも日記(スプラウトさん)」の記事を参考にさせて頂きました。
sprout-wings.hatenablog.com

スッキリしました!
詳細設定を変更しました
ダッシュボードの詳細設定から変更しました。


おわりに・・・
デザインを色々カスタマイズしてみました。
CSSなど詳しい方は、ささっと30分ぐらいでできる内容かと思いますが、チンプンカンプンなおじさんには丸一日かかって大変疲れました。
ですが、自分が興味のあることを勉強するのは楽しいものです。
正直、前とあまり変わっていない気がするのですが、気にしないことにします。
なるべく見やすいデザインになるよう、これからもちょくちょくカスタマイズすると思うので、カスタマイズした際はこのページを更新するようにします。